お知らせホームページの作り方(トップページ)
お知らせ以外にも利用できます
Windows10 を使用して説明しています
このページは「左メニュー、 列有り/無し組み合わせレイアウト」見本兼用です
ダウンロードの前に、http://www.dl-m.com 「FAQ」 「免責」ページをご確認ねがいます。
概観を確認して自分のページ作りの参考にしてください。
ページの大きさは、横幅 960ピクセル 固定になっています。
列組みについては、横幅をを計算して分割する場合と、たいたいの感覚で並べる場合の2タイプを用意しています。
概観を確認して自分のページ作りの参考にしてください。
ページの大きさは、横幅 960ピクセル 固定になっています。
列組みについては、横幅をを計算して分割する場合と、たいたいの感覚で並べる場合の2タイプを用意しています。
横幅のサイズが分かっている場合
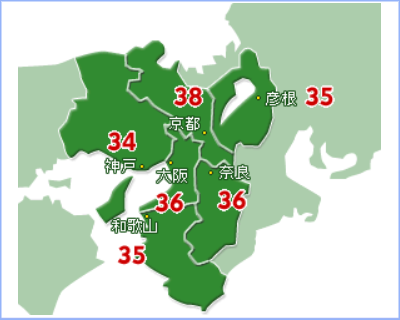
■ 各地の最高気温の予報

■ めずらしい積雪


■ めずらしい積雪

■3列に分けた見本です。
列組みにしたい場合は、画面右側の列から作り込んで左へ流していきます。
列組み時の重要なポイントは、必ず 幅 を設定 しておくことです。
各列の幅を最初に指定しておくことで、列の頭をそろえて並べることができます。各列は縦に長く利用できます。
画像などを置く場合は、画像の幅以上の列幅を確保してください。
この見本画像サイズは、
幅400 x 高さ320 です。
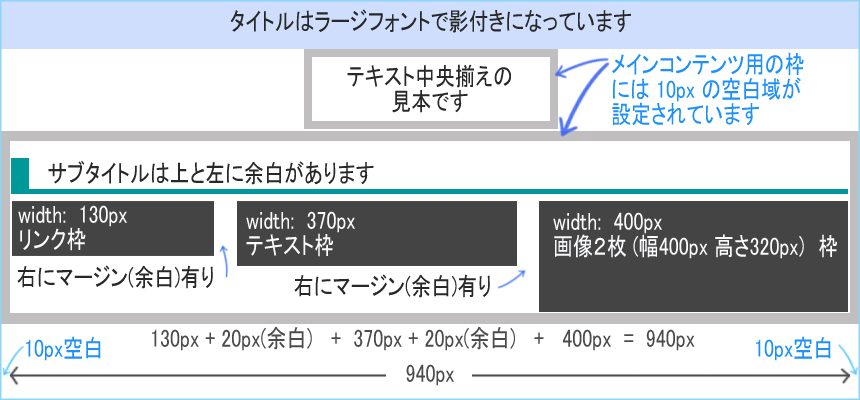
ここまでの説明

左右に 10ピクセルの空白域のあるクラス <div class="tile10"> を使い、横幅の合計を 940ピクセルにしています
上の黒塗つぶし枠だけは、画面右配置のコンテンツから記述します
横幅が分かりにくい場合
|
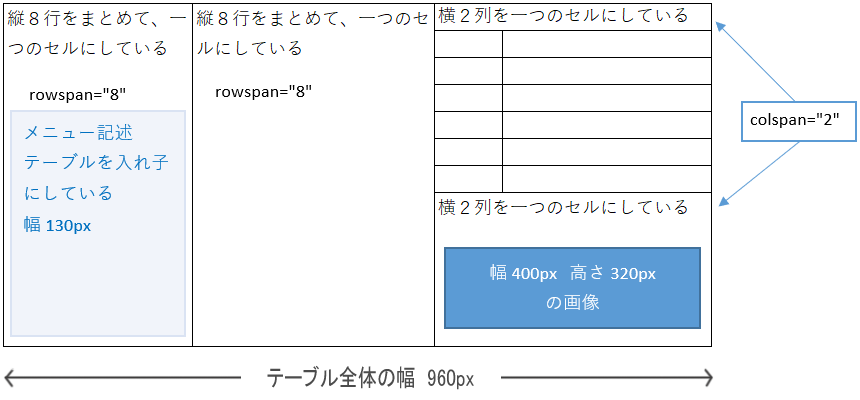
■ テーブルを使って割付
テーブル全体の幅を指定しておくことで自動的にセルの幅が調整されますが、改行したくないセルや、文字数に合わせて幅を調整したいセル(この例では地域名枠)は、1行目のセルにそれぞれのセル幅を追加してください。
このテーブルはセル間の空白を |
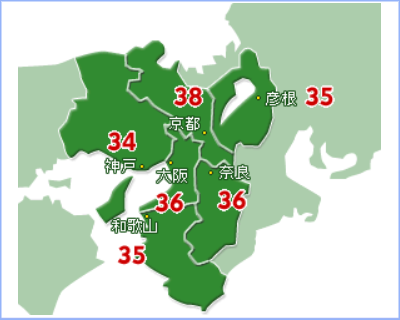
■ 各地の最高気温の予報 | ||||||
| 神戸 | 34 | |||||||
| 京都 | 38 | |||||||
| 彦根 | 35 | |||||||
| 大阪 | 36 | |||||||
| 奈良 | 36 | |||||||
| 和歌山 | 36 | |||||||
■ めずらしい積雪 | ||||||||
上記テーブルの説明

テーブル自体に余白を取っているので
テーブル横幅は 960ピクセル、クラスは <div class="tile11"> (余白なし) を使用しています。
ダウンロードをクリックすると、このページレイアウトを含む3ページがダウンロードされます。
解凍後、テキスト及び写真などを変更しながら仕上げていきます。
練習用のページも用意しています。
http://www.dl-m.com 「無料ダウンロード」 と 「作成方法」 のページをご覧ください。
解凍後、テキスト及び写真などを変更しながら仕上げていきます。
練習用のページも用意しています。
http://www.dl-m.com 「無料ダウンロード」 と 「作成方法」 のページをご覧ください。