ブログの作り方(1)  作業の前に
作業の前に
以下のページも参照願います。
ブログの作り方サンプル
無料ダウンロード
作成方法
FAQ(質問など)
免責
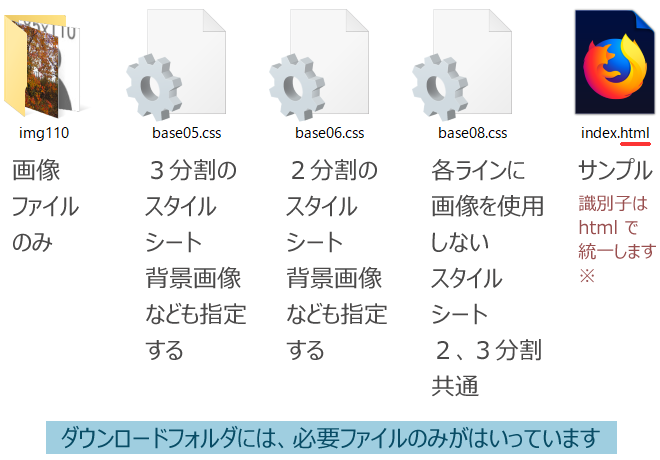
「趣味のブログ」は以下の構成になっています。

※ 最新の index.html は翌月になると(新しいページを追加すると)旧ページとして別の名前に変更します。
この時に、識別子まで変更するのは煩雑なので html 統一としています。
ファイル名は、命名標準仕様にしておいてください。
- 半角(アルファベット、数字)使用
- 先頭はアルファベット
ブログの作り方(2)  自分のブログイメージを決める
自分のブログイメージを決める
サンプルの中から1セットを選んでダウンロードし、そのフォルダ内で作業をしていきます。
ブログの作り方(3)  前回作業の保存
前回作業の保存
変更作業前に、フォルダのコピーを保存しておきます。(過去3回分くらいを残しておく)
ブログの作り方(4)  タイトル枠を変更
タイトル枠を変更
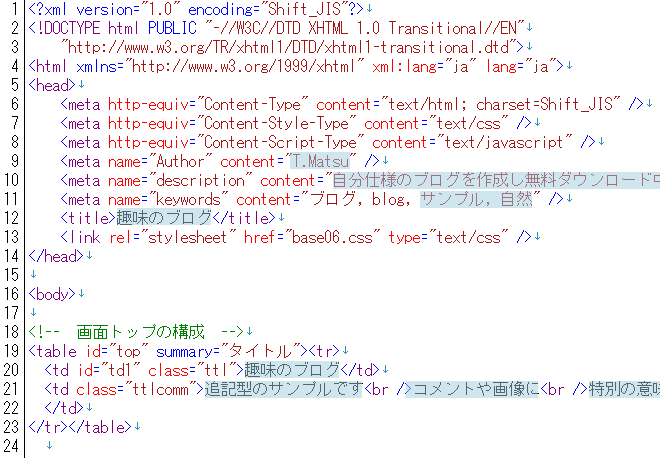
1.以下の青色マーカー部分を自分の、名前、タイトル、内容説明、に変更します。
改行マークは <br /> のように半角スペースを1個置いてください。

2.ここで「上書き保存」処理をします。
3.保存された index.html をダブルクリックしてブラウザで内容を確認します。
ブラウザで表示中の状態であれば、「F5」キーを押すと最新状態になります。
タイトルの背景はまだ変更されていません。文字部分が修正した通りに表示されていればOKです。
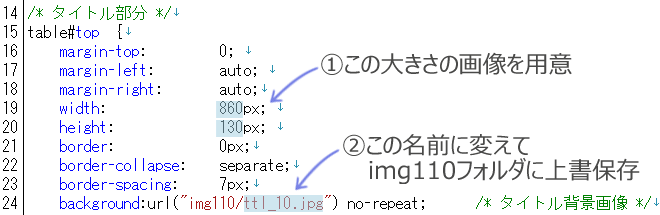
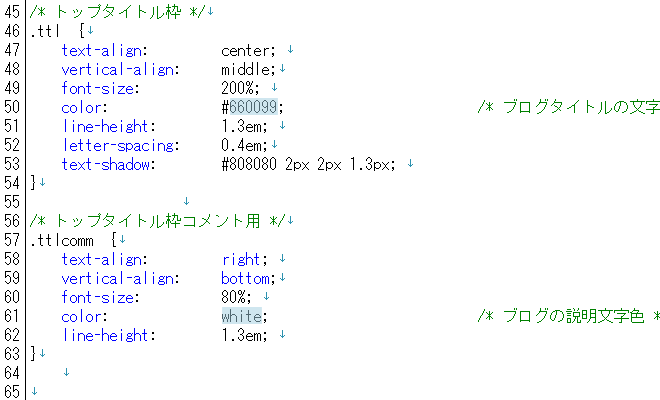
4.背景は、以下のように cssファイルの内容に合わせます。

5.タイトル枠の文字色を変更したい場合は、cssファイルの以下のマーカー部分を変更してください。

文字色コードについては、無料ダウンロード のページを参照願います。
6.適時、上書き保存、ブラウザで確認、しながら仕上げていきます。
ブログの作り方(5)  左枠を変更
左枠を変更
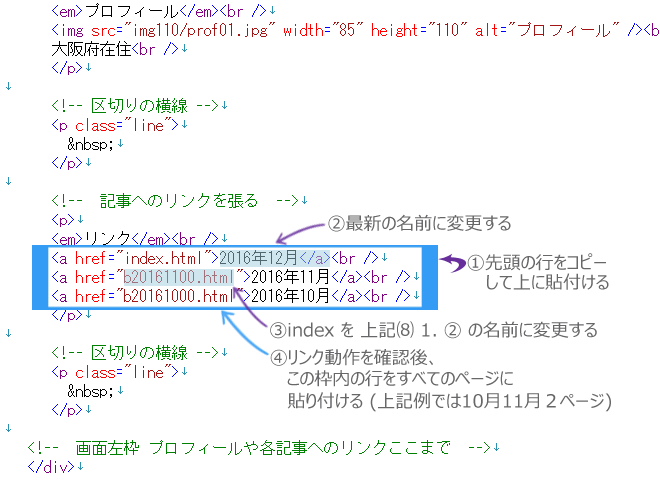
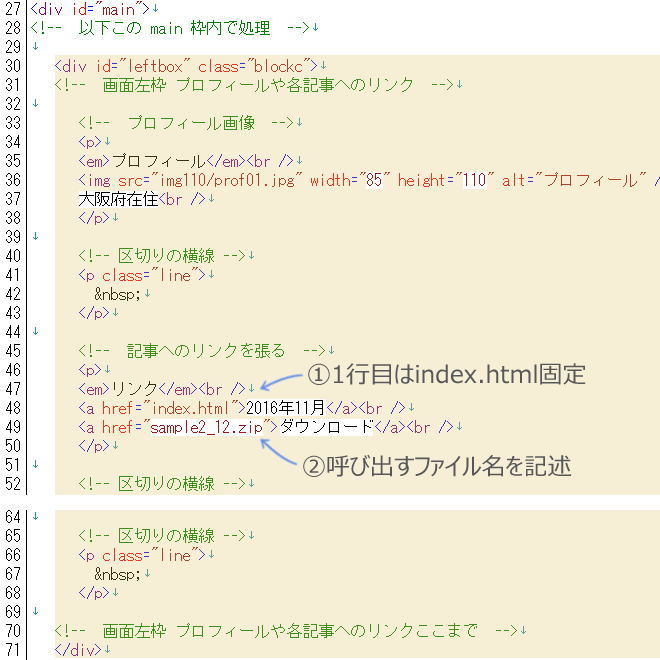
下図の網掛け部分が左縦枠です。白抜き部分を自分仕様に変更します。不要な行は削除してください。
プロフィールや各ページへのリンクなど自由に追加できます。横線は必要部分に貼付けてください。
横幅は 180px です。広告スクリプトや画像を置く場合の width 値は、180 以下にしてください。
各ページへのリンクは、ページが追加される毎に過去のページのリンクにも追加が必要になります。ここが javaScript 使用タイプと違っている部分です。
ページ追加とリンク記述の詳細は、ブログの作り方(8)にあります。

ブログの作り方(6)  中央枠を変更
中央枠を変更
横幅は、以下のとおりです。画像を貼るときの width 値に注意してください。| cssファイル名 | 画面割付 | 中央枠横幅 | |
|---|---|---|---|
| base05.css | 3列 |  | 490px |
| base06.css | 2列 |  | 670px |
| base08.css | 3列 |  | 480px |
| 2列 |  | 650px | |
<h3>〜</h3> はサブタイトル
<p>〜</p> の間に文や画像を置く
という構成になっています。最初は、日付、コメント、画像などを少量変更しながら全体イメージをつかんでください。
追記型とイベント型を分けて説明していますが、内容はほとんど同じです。
1.追記型の説明
白抜き部分が1日分です。日付右の h3_01.png 画像は区切りマーク![]() です。
です。
第1回目


第2回目、前回の記述の上に追加する


第3回目、前回の記述の上に追加する。 (1ページに表示できる量は約30日分です)

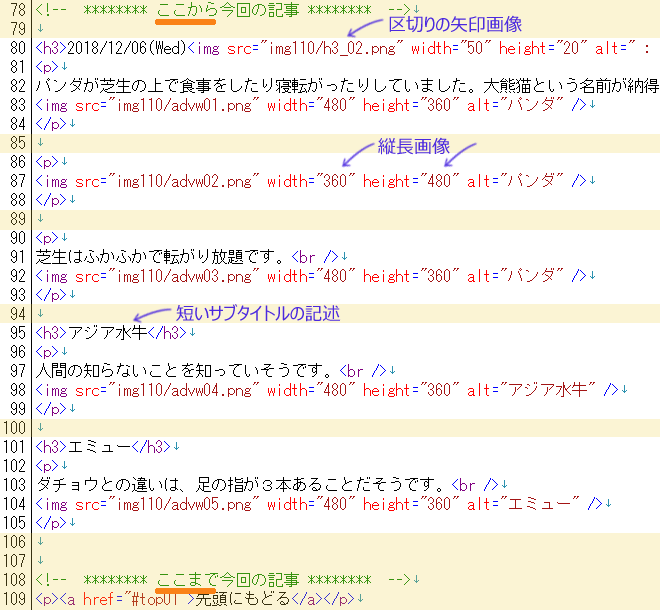
2.イベント型の説明
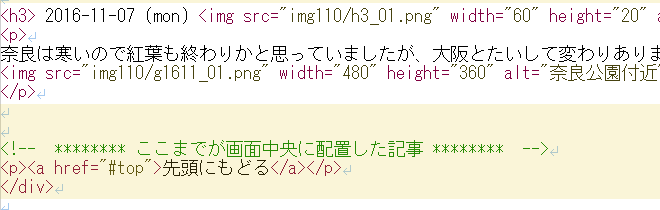
以下の画像は、縦3列サンプルの中央部分です。
ここから〜ここまでの間を新しい情報に置換えてください。各処理(コピー&貼付け、削除)は、白抜きのブロック単位で行います。

ブログの作り方(7)  右枠を変更(3分割レイアウトのみ)
右枠を変更(3分割レイアウトのみ)
左枠と同一サイズ(180px)です。自由に使用できます。
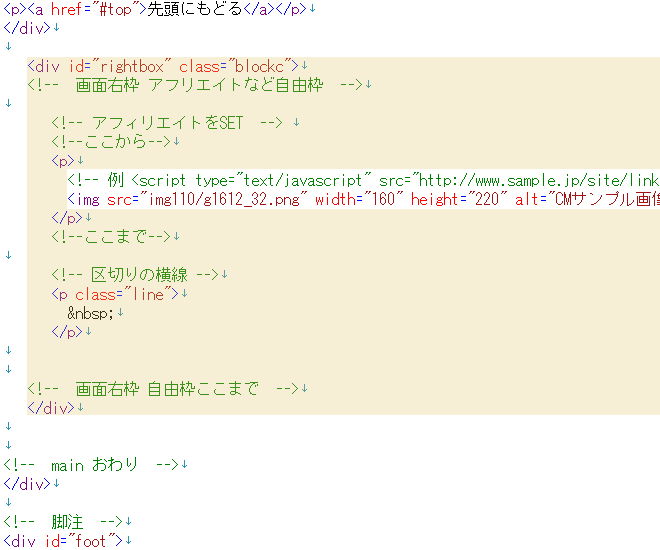
下図の網掛け部分が、右縦枠です。白抜行は広告スクリプトサンプルですが、詳細は広告用のサイトを参照願います。

ブログの作り方(8)  新しいページの追加方法
新しいページの追加方法
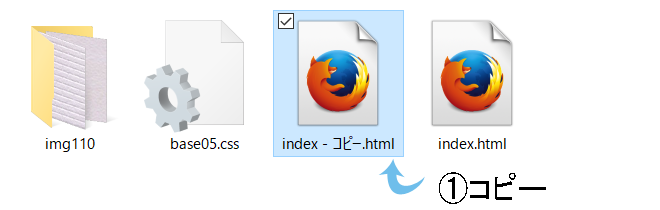
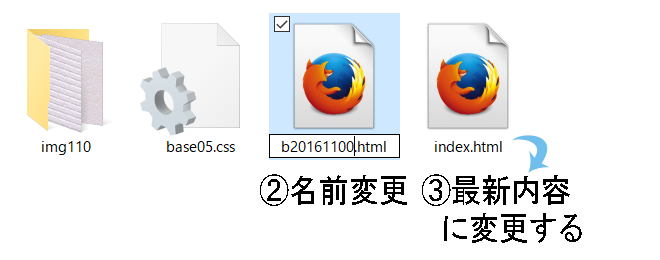
1.①index.html をコピーし、②別名に変更します。
ファイル名はアルファベット+数字(年月) にしておけば、追加が簡単です。


2.③index.html を最新コンテンツに変更します。
上記、「ブログの作り方(6)」の第1回目の状態にした後(2回目、3回目の内容は削除)、 日付、サブタイトル、コメント などを新しくします。
3.リンクに前月(もとのindex.html)ページを追加します。
今月、前月へのリンクが正しく動作することを確認後、リンクをまとめて他のページに貼付けてください。